Cómo rediseñamos la home de Urbaniza.com

En este artículo vamos a comentar los pasos que hemos seguido para rediseñar la página principal del portal inmobiliario Urbaniza.com.
El objetivo es que veamos cómo el diseño tiene más sentido que la emoción que nos produce el rojo brillante o el rechazo a esa tipografía que tanto nos disgusta.
0. Introducción
César - gerente de Urbaniza.com - se puso en contacto con nosotros hace unos días para que diésemos un nuevo enfoque a la página web de su portal inmobiliario. “Quiero que tenga mejor aspecto y que destaque lo más importante”, dijo.
El diseñador debe entender qué quiere transmitir el cliente y preocuparse de que lo comprendan después los usuarios
Un diseñador siempre tiene que mantener un diálogo a dos bandas; por un lado descubrir qué imagen quiere transmitir el cliente, por otro preocuparse de que ésta la comprendan después los usuarios de la web.
“Ya puestos en faena quizá podamos hacer algo más”, comenté. “¿Tenéis claro que queréis que aparezca esta información exactamente? ¿Podemos eliminar alguna parte o añadir cosas nuevas?.”
A veces no hay nada más sugerente que la mirada fresca de un consultor externo. La ignorancia que tenemos del negocio del cliente hace que nos planteemos determinados aspectos tan obvios que los mismos trabajadores de la empresa pueden haber pasado por alto.
Gracias a ello, (y en consenso con el cliente), incluimos un par de bloques nuevos en la página principal que explicamos a continuación.
1. De los objetivos a los esquemas
Problema 1:
Urbaniza es un portal inmobiliario con un concepto muy global, dispone de mucha y variada información además de su completa oferta de inmuebles, pero no se hacía mención a ésta a partir de la página principal.
Solución del problema 1:
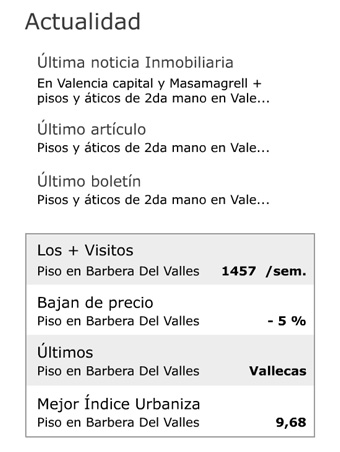
Decidimos añadir el bloque de “Actualidad” que resume toda la labor informativa que mantiene diariamente el departamento de contenidos del portal; últimas noticias, artículos, boletín…etc.
La idea era transmitir dinamismo y cambios constantes ya desde la página principal.
También pusimos debajo información “anzuelo” que incitase a profundizar y descubrir otras formas de buscar inmuebles, como las mayores bajadas de precio o los más visitados.

Problema 2:
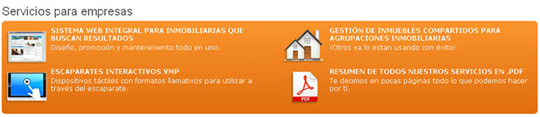
Algo similar pasaba con los servicios relacionados que ofrecen. La estructura de su página anterior no incluía esta información. Finalmente decidimos ponerla al final de la página porque comprendimos que también era importante destacar sus servicios de Plantillas Webs para inmobiliarias o Escaparates Interactivos, por ejemplo.

Solución del problema 2:
El resto del trabajo estaba ya más centrado en disponer toda esta información sin sobrecargar la página, especialmente si tenemos en cuenta la gran cantidad de contenido textual que aparece y la vistosidad de su color corporativo.
Nótese que “Servicios para empresas” se ha puesto en el naranja corporativo y en caja horizontal rompiendo la homogeneidad de las columnas y que, al quedar bajo el scroll, no resta protagonismo a las fotos de los inmuebles.

2. Con los esquemas las reflexiones
Realizar esquemas antes de pasar a mayores detalles nos simplifica la labor a todos (clientes y proveedores).
A los primeros les facilita la toma de decisiones porque no se distraen con detalles estéticos de segundo orden. A los diseñadores nos ayuda centrarnos lo máximo posible en cada paso del proceso y valorar aspectos tan importantes como los contrastes y los “pesos” de los elementos.
El acabado en blanco y negro no es casual, ya que el objetivo es tener una visión de cómo funciona la estructura (relación entre elementos, filas, columnas y espacios en blanco) sin tener una visión “viciada” por los colores desde un principio.

Una vez lo tenemos podemos añadir las fotografías pertenecientes al contenido, (en este caso los inmuebles), para hacernos una idea de la fuerza de éstas antes de pasar a trabajar con la interfaz de la página y sus colores.

3. De los esquemas al diseño final
AHORA, cuando ya sabemos qué mostrar y dónde ponerlo es el momento de preocuparnos de que tenga un aspecto elegante. Y no sólo eso, porque transmitir la identidad corporativa es lo aporta personalidad a la página y la diferencia de otros portales de la competencia.
Los usuarios deben RECONOCER la identidad de la página para OLVIDARSE de ella después
Sobre la interfaz dos recomendaciones: poner el logotipo bien grande no es suficiente, sería algo así como confundir la etiqueta de un producto con el paquete que lo contiene.
Si conoces algún artículo de Apple sabrás a lo que me refiero: hasta el manual de instrucciones transmite la personalidad de la marca.
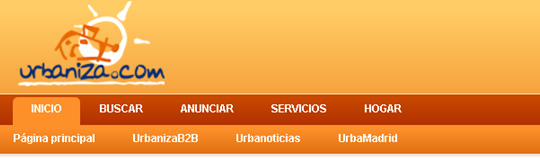
Los usuarios deben RECONOCER la identidad de la página de forma casi inmediata…para posteriormente OLVIDARLA cuando la están utilizando. Por esa misma razón se descartó este cabecero:

A los clientes les encanta que su marca sea la gran protagonista, pero debe ser el contenido
Tener un color corporativo reconocible ayuda mucho a transmitir la imagen de la empresa. Pero, en ocasiones, éste puede ser excesivamente llamativo por lo que NO CONVIENE ABUSAR de él.
Es un error que se comete con frecuencia porque a los clientes les encanta que su marca sea la gran protagonista de la historia. Pues lo lamentamos mucho señores, el protagonista principal debe ser siempre el contenido.
La clave reside en la economía de medios, máxime cuando hablamos del diseño de una interfaz.
También cometimos “otro pecado capital”, pero necesario: retocamos el logo.
La forma del anterior (vertical) obligaba a encajarlo de una determinada manera, lo que empequeñecía tanto el texto como el icono. Creemos que el nombre debía quedar más grande.
En este caso además, la tipografía tiene ya el suficiente carácter como para funcionar sola, por lo que relegamos a un segundo lugar el dibujo de la casa con el solete y nadie salió herido. Y tampoco la identidad de la marca, claro.

Finalmente aligeramos la presencia del “pie de página”, pero manteniendo todos los enlaces ya que resultan de una utilidad paradójica: sirve como mapa de sitio para usuarios despistados y como accesos directos para los más frecuentes.
Urbaniza ANTES del rediseño:

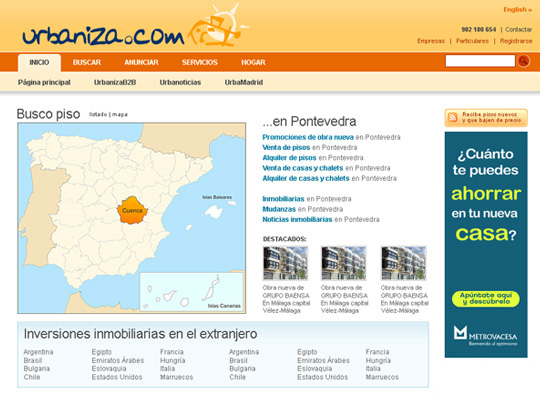
Urbaniza DESPUÉS del rediseño:

