Diseño Visual Eficaz - Caso Práctico LecturaCritica.com

4 posibles diseños. ¿Por qué es mejor uno que otro?
Un Diseño Visual adecuado facilita la comprensión del mensaje y gestiona correctamente la atención de las visitas. Esto significa sugerir un recorrido de la mirada que comienza en los aspectos más importantes, para ir poco a poco aterrizando en los detalles.
Éste y otros aspectos que veremos más adelante argumentan por qué un diseño es mejor que otro, dejando de lado gustos estéticos sobre los cuales diseñador y cliente no tienen por qué estar siempre de acuerdo.
Antes de empezar…
Las ideas siguen a la intención y la atención. De forma que la inspiración es más causal que casual.
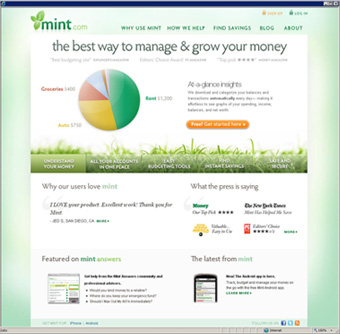
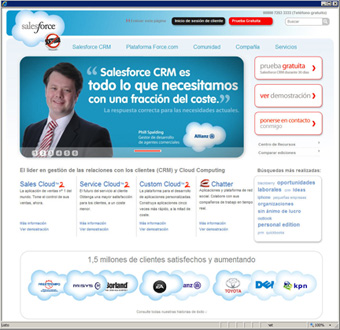
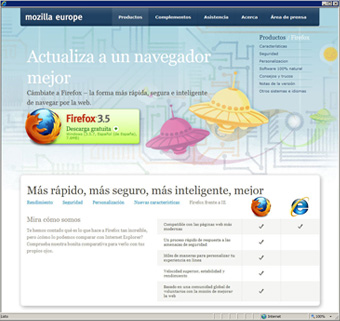
Con un nuevo proyecto en mente, siempre empiezo viendo referencias de otros. De ellas se extraen muchas pistas de como encauzar tu problema viendo cómo lo han resuelto otros;
- a nivel de diseño
- a nivel de interacción
- a nivel de comunicación
- …a todos los niveles.
Se trata de no reinventar la rueda si no es necesario, para centrar todo tu esfuerzo en añadir esa aportación de valor que necesita TU página web.
Fijándote en los mejores partirás de una nota de exigencia bastante alta. Intenta emularlos y añade tu granito de arena.



El inicio: dejar el Photoshop a un lado
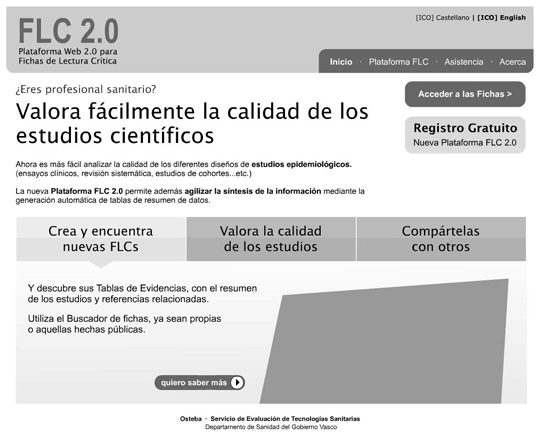
Antes de empezar con los detalles estéticos, el uso de esquemas ayuda a clientes Y DISEÑADORES a centrarse en los objetivos de la comunicación. Es como un briefing visual.
Los esquemas centran el esfuerzo en marcar una dirección clara de:
- el objetivo de la web. (En este caso, el registro de nuevos usuarios.)
- por dónde empezar a leer. (En este caso se destaca claramente el claim, su beneficio principal: “Valora fácilmente la calidad de los estudios científicos”.)

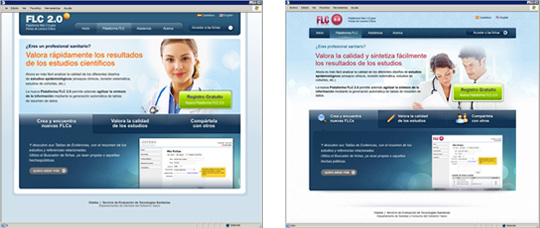
Primer boceto

Lo bueno: Destaca el botón de “Registro Gratuito” por encima de todo. También las pestañas inferiores (ventajas de la plataforma).
Lo malo: Todo el texto queda muy en segundo plano, en especial la frase principal.
Excesivo predominio del azul claro.


Hay distintas variables que influyen en la atención a la hora de indicar a nuestras visitas qué ver y qué no. Entre ellas, la posición, el tamaño y el color son las más importantes.
Un diseño visual adecuado sugiere a tus visitas qué ver primero
Ver la imagen en blanco y negro es un sencillo truco que nos ayuda a centrarnos en los contrastes, ya que la información tonal de los colores suele complicar nuestra tarea y la de los clientes.
Es por eso también que los esquemas los hacemos en blanco y negro, para que nadie se despiste en otros aspectos secundarios en un primer momento.
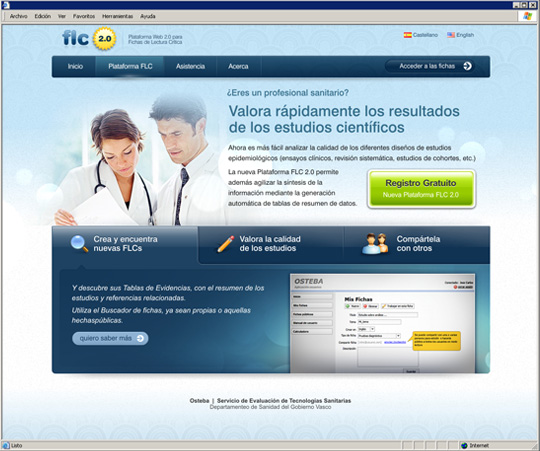
Segundo boceto

Lo bueno: Destaca mucho el claim y el texto explicativo inferior.
Lo malo: La imagen de la chica con esa media sonrisa trasmite inteligencia y picardía, pero es demasiado llamativa y despista.
Hemos pasado de abusar del azul claro a encajonar en exceso el contenido. La composición es excesivamente horizontal / estática y la interfaz tiene ahora mucho peso.
La interfaz se diseña para ser vista una vez y olvidada después
Nota: Recordemos que los botones y demás elementos que se manejan en una web y/o programa informático son herramientas para que el usuario realice acciones, pero la atención debe dirigirse a la tarea en sí.
Es decir: la idea es que la interfaz quede siempre en segundo plano. La ves, la entiendes y te olvidas de ella.
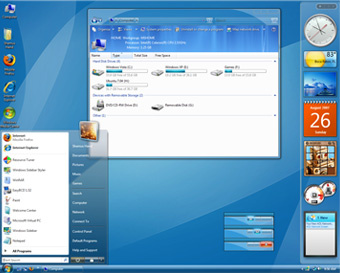
Tomen nota todos aquellos que confunden usabilidad con estética. El mejor ejemplo de lo que no se debe hacer lo tenemos en Windows Vista. Apple tampoco lo está haciendo demasiado bien, pero en su caso tiene mayor excusa dado que la carga visual de sus aplicaciones forma parte de su imagen de marca.

¿Realmente quiero que mi sistema operativo parezca una PlayStation?
(Si tu respuesta es “pues a mí me parece más bonito” es que no has entendido nada).
“Una marca debería ser como agua para el pez: está ahí pero no se nota. Es imprescindible, pero no es la protagonista”
Fernando Polo y Juan Luis Polo. “Socialholic”
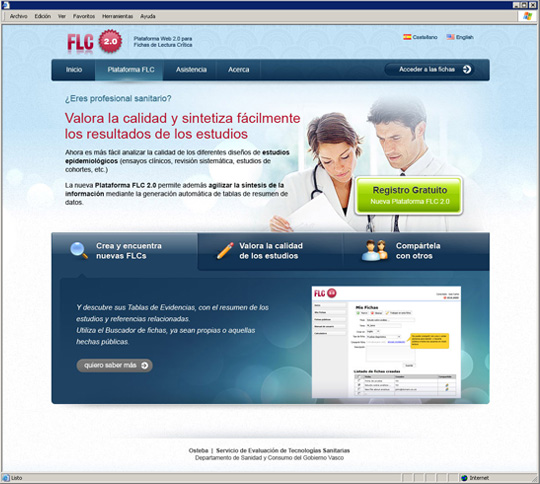
Tercer boceto

Lo bueno: Hemos aligerado el diseño, ahora la página “respira”. Los iconos añaden un toque de color separando las pestañas.
Lo malo: La imagen con los doctores tiene ahora menos presencia, pero al ponerla a la izquierda el claim queda en segundo plano.
Diseño final

Al poner el texto a la izquierda priorizamos la frase principal, y también ganamos algo de espacio. El cambio de color es significativo.
Nota final: Las palabras son más directas y precisas que las imágenes. Cuando miramos la imagen de los médicos el texto ya se ha leído y su significado se entiende completamente.
No tiene que ser siempre así, ya que hay veces que una imagen es más eficaz para decir más con menos, rápidamente y en menor espacio. Pero también corremos el riesgo de que se malinterprete.
El diálogo entre imágenes y textos no suele aplicarse bien en las webs
El diálogo que mantienen imágenes y textos no suele aplicarse de forma adecuada en la web. Afortunadamente disponemos de infinidad de buenos ejemplos publicitarios que dominan este juego a la perfección. Pero ése es tema para otro artículo, ¿no te parece?.
