¿Por qué debes hacer esquemas de tu web?
En Distintiva SIEMPRE hacemos esquemas o bocetos antes del diseño estético de nuestros trabajos. De esta forma, nuestros clientes ven claramente cuál será el resultado y cómo se manejará su web. Pero el principal beneficio de hacer prototipos de diseño va mucho más allá. Te lo explicamos a continuación.
La función principal de los prototipos de diseño
Los esquemas, (también puedes llamarlos bocetos, prototipos, wireframes, blueprints o como te plazca), nos ayudan a dedicar tiempo a reflexionar al principio, para evitar perderlo al final:
Un buen diseño empieza teniendo las cosas claras, para invertir horas y esfuerzo en lo que más importa.
De forma que nos centramos en las pantallas más críticas del sistema, que generalmente son las más importantes para la parte comunicacional de la web e interactividad de los usuarios.
Su principal beneficio
Su beneficio principal es que comprendemos que el aspecto es sólo la punta del iceberg del diseño web
Gracias a ellos sabemos cómo va a funcionar la web y tendremos una idea clara de cómo será. Pero éste no es su beneficio principal:
Los esquemas nos ayudan a reflexionar y hacer un esfuerzo extra en trabajar el enfoque comercial.
Llegados a este punto, pasamos mucho tiempo preparando los contenidos, la arquitectura de navegación del sitio, la persuasión de las páginas de aterrizaje…etc., para comprender finalmente que el diseño estético es sólo la punta del iceberg del desarrollo web.
El contenido es, con diferencia, el elemento más importante en el diseño de tu web
Las decisiones sobre el diseño de tu web deben estar guiadas por los textos: el diseño debe servir de apoyo para que ese mensaje cale hondo en tus clientes.
Tus usuarios vienen por los contenidos, no por el diseño
Tus usuarios vienen por el contenido, no por el diseño. Los contenidos de tu sitio web son valiosa información para atraer visitas (primero) y persuadirlas de que compren (después).
El peor error de crear esquemas y diseños con texto de relleno (“lorem ipsum”) es relegar el diseño a un segundo plano. No trates el contenido como un elemento visual.
Conclusiones
En definitiva, hacer esquemas prototípicos de nuestra web nos ayudará a:
- Transmitir un mensaje claro y contundente
- No desviarnos del objetivo principal (centrarnos)
- Pensar en la mejor forma de nombrar y organizar secciones y subsecciones (categorización y nomenclatura)
- Reflexionar en la facilidad de uso (cómo va a funcionar)
- Guiar la atención del usuario hacia los aspectos más relevantes (cómo va a ser)
- Preparar una arquitectura de navegación para persuadir en el orden correcto
- Plantear un seguimiento de estadísticas de visitas más útil y práctico
- Gestionar mejor el proyecto
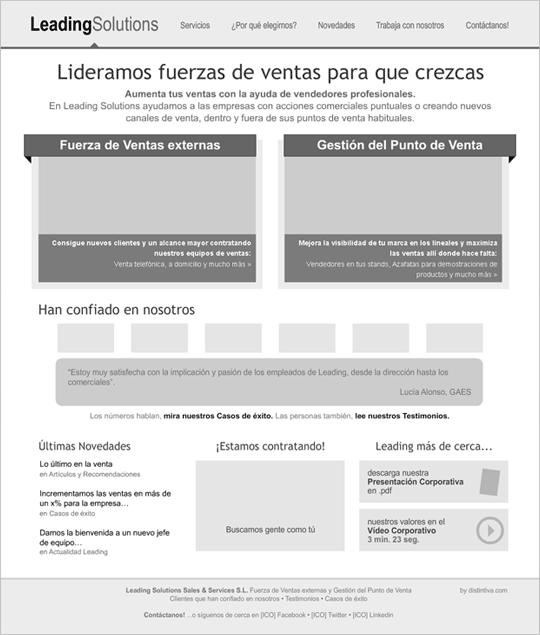
Y ahora unos ejemplos:
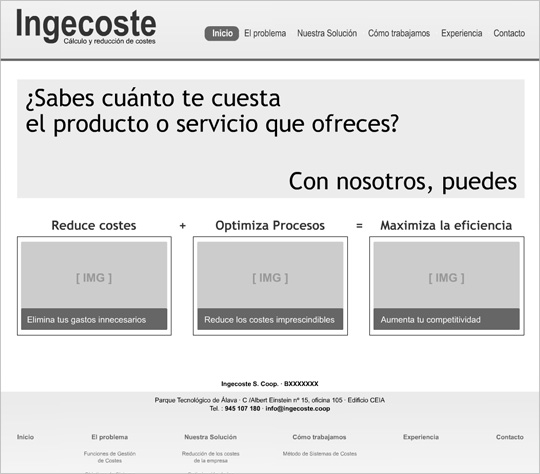
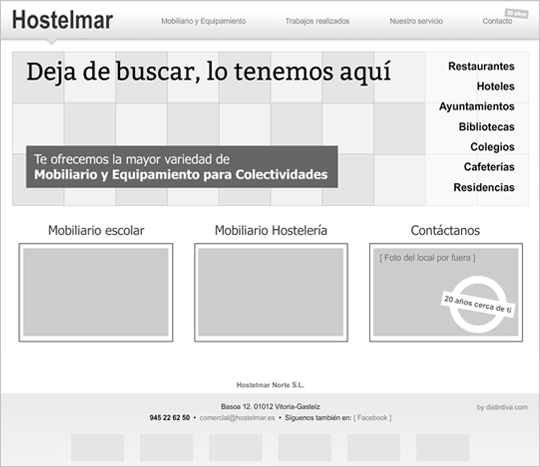
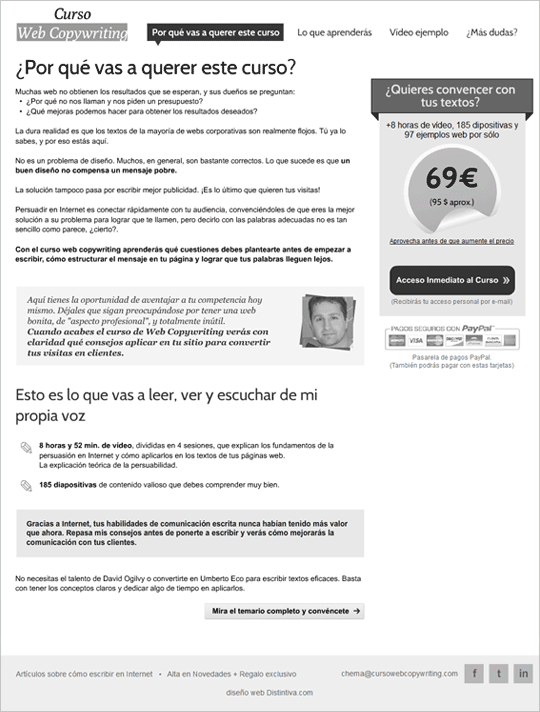
Comunicación directa y clara
Cuidamos los copy´s al máximo, para transmitir un mensaje claro y directo al grano.




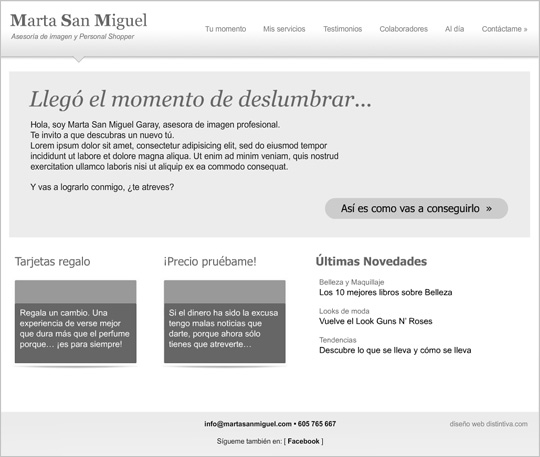
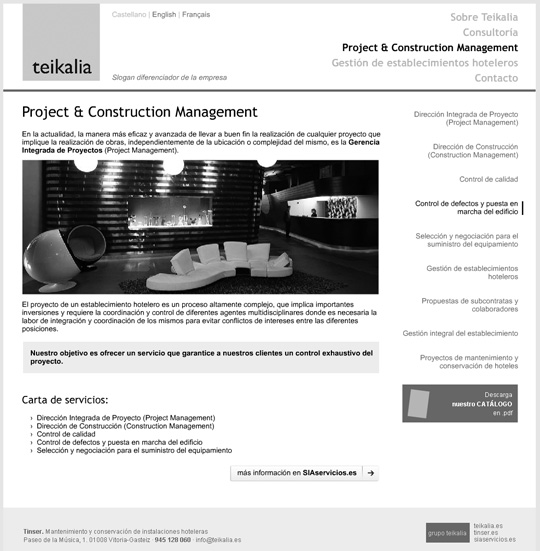
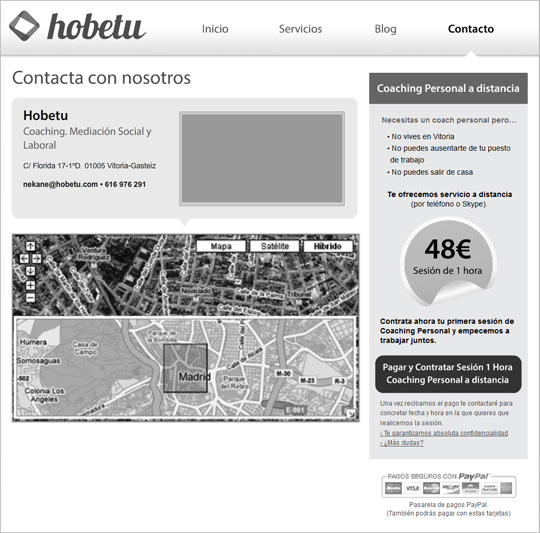
Navegación lógica y con sentido
Los esquemas nos ayudan a preparar una arquitectura de navegación donde damos más importancia a algunos enlaces sobre otros.


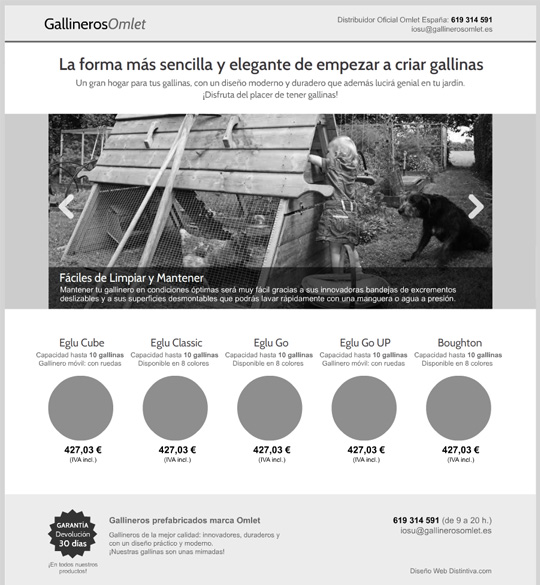
Páginas Principales efectivas
Podemos disponer los elementos de la página más importante del sitio de forma que el contenido se lea con agilidad y en el orden correcto. También es importante pensar cómo vamos a nombrar y organizar las principales secciones de todo el sitio.






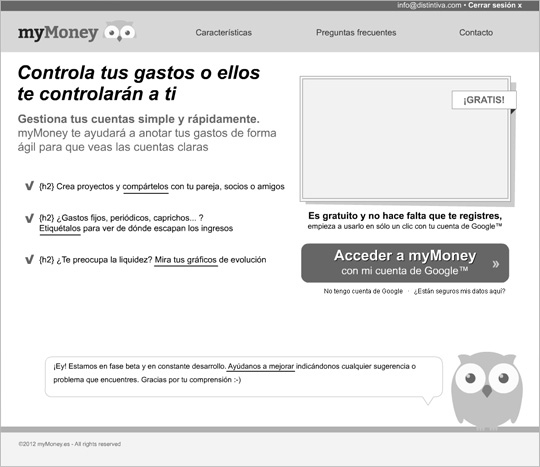
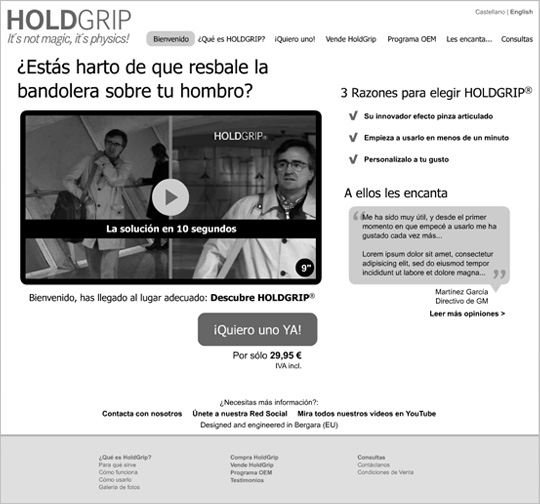
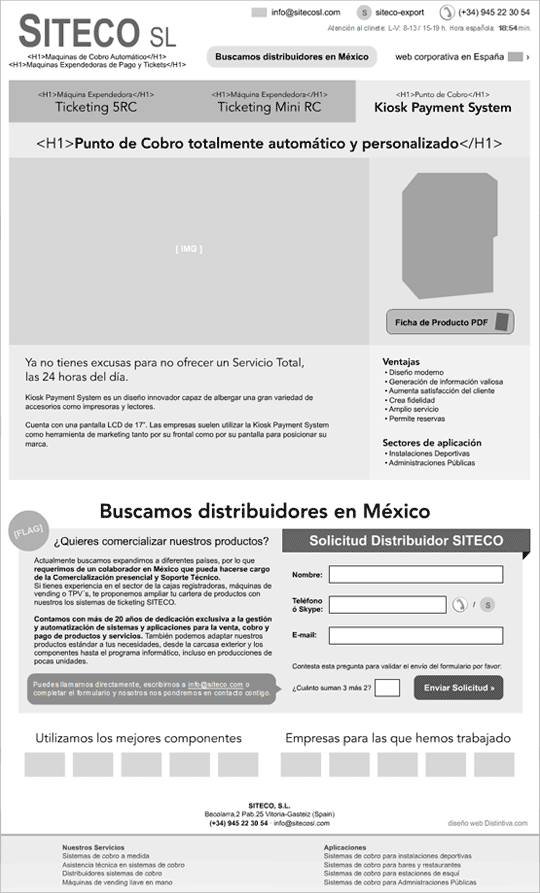
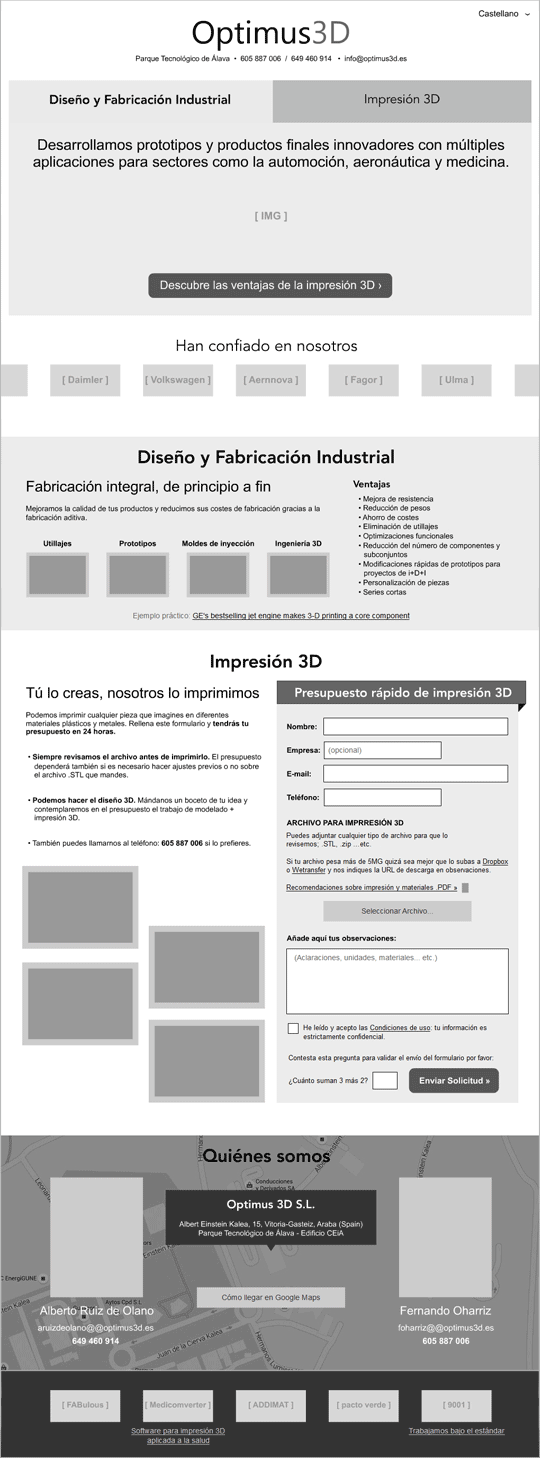
Persuabilidad en las llamadas a la acción
Los contrastes entre diferentes elementos del esquema nos ayudan a diseñar la estética sabiendo qué destacar en primer lugar. También trabajamos con mimo la persuasión de las llamadas a la acción (CTA´s).




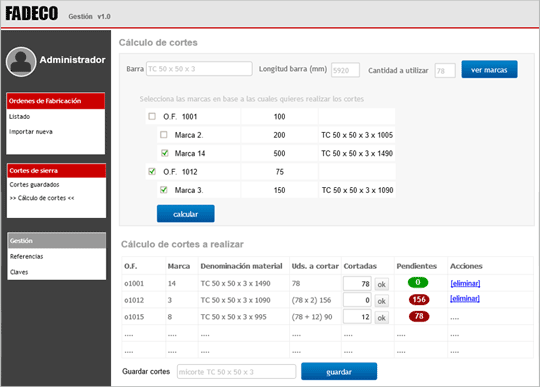
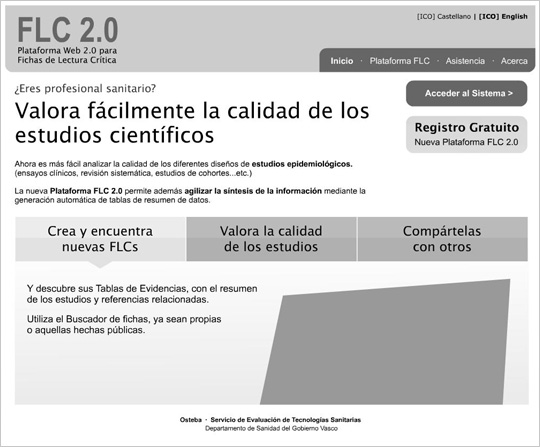
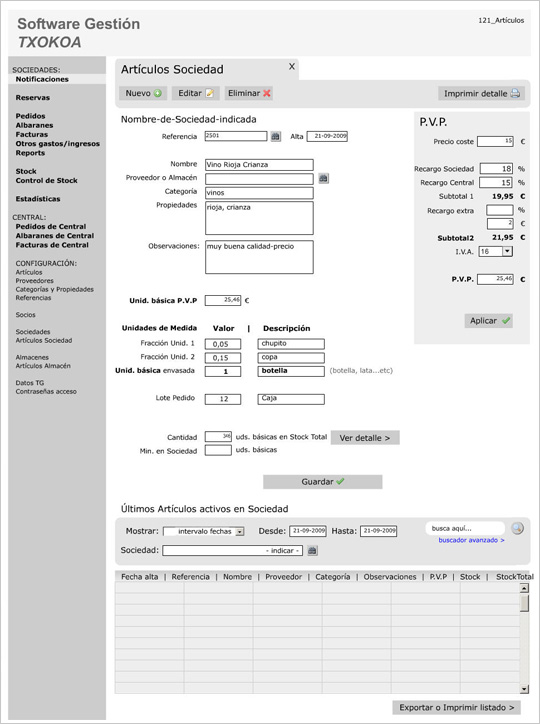
Facilidad de uso en programas o aplicaciones complejas
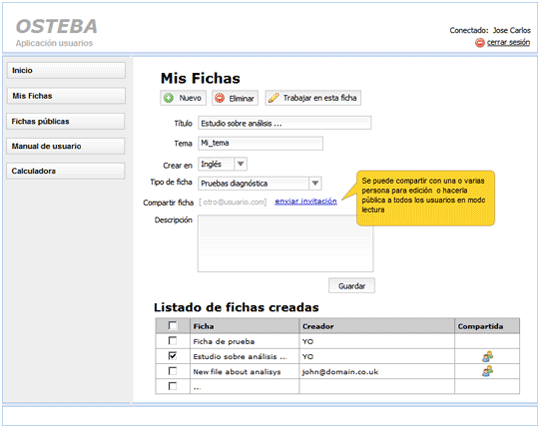
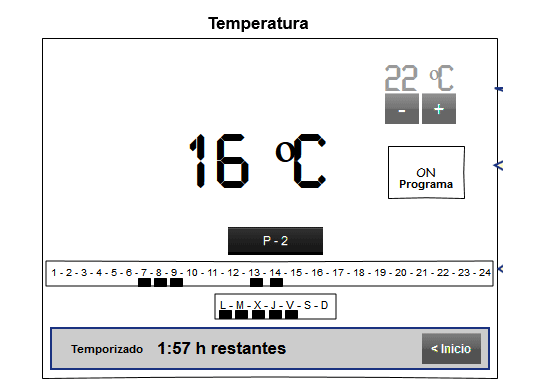
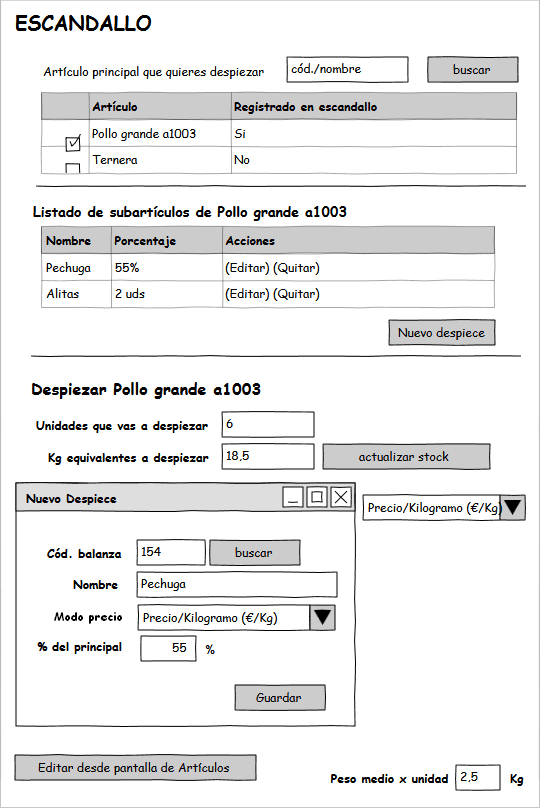
Realizar esquemas de uso para aplicaciones complejas es vital. Ayuda a entender perfectamente el funcionamiento de la aplicación por parte del cliente y el equipo de programadores.
Con ello mejoramos la usabilidad, prevemos funciones necesarias pasadas por alto, y gestionamos mucho mejor el alcance del proyecto.


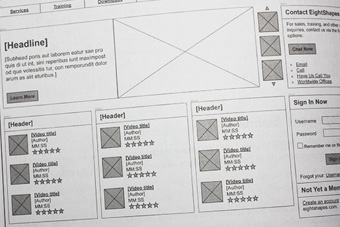
Los esquemas que ves a continuación pertenecen a distintas aplicaciones que hemos desarrollado. Aunque se ven muy diferentes entre sí, están bocetados con Pencil Project, herramienta de prototipado de código abierto.



Más ideas
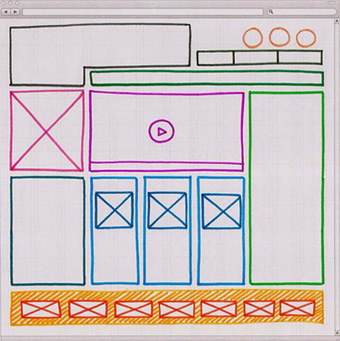
Te muestro otros esquemas que he ido recogiendo por ahí y que pueden aportarte algunas otras ideas puntuales para mejorar la utilidad de tus bocetos.
En este sencillo ejemplo se utilizan los colores para relacionar distintas áreas de la estructura.

Aquí se señalan con amarillo los botones y elementos de interacción más importantes. (CTA´s)

Y fíjate cómo las imágenes se colorean oscuras para indicar zonas de “carga visual”, porque suelen destacar sobre el resto de elementos.

Utilidades interesantes:
Diagrams, prototypes, wireframes, sketchs, mockups…
No importa cómo los llames, lo importante es hacerte entender con tus clientes.Si no dominas ninguna herramienta de diseño en concreto quizá te ayuden alguna de estas soluciones: